Design for Humans
Over the past 10 years, I've had the privilege of leading design efforts for both Fortune 500 companies and startups in AI, GovCon, Web3 and e-commerce, helping them create memorable and impactful designs.
Case studiesTechnology should be a catalyst, enhancing and simplifying the human journey.
My computer science foundation strengthened my approach to design, resulting in data-driven design decisions as well as seamless cross-team communication. My approach is informed by over 10 years of experience in design, including serving on juries for international design awards.
This unique perspective enables me to create visually compelling and fundamentally transformative user experiences.


Case Studies
Beyond interfaces: showcasing the science of human-centric design.

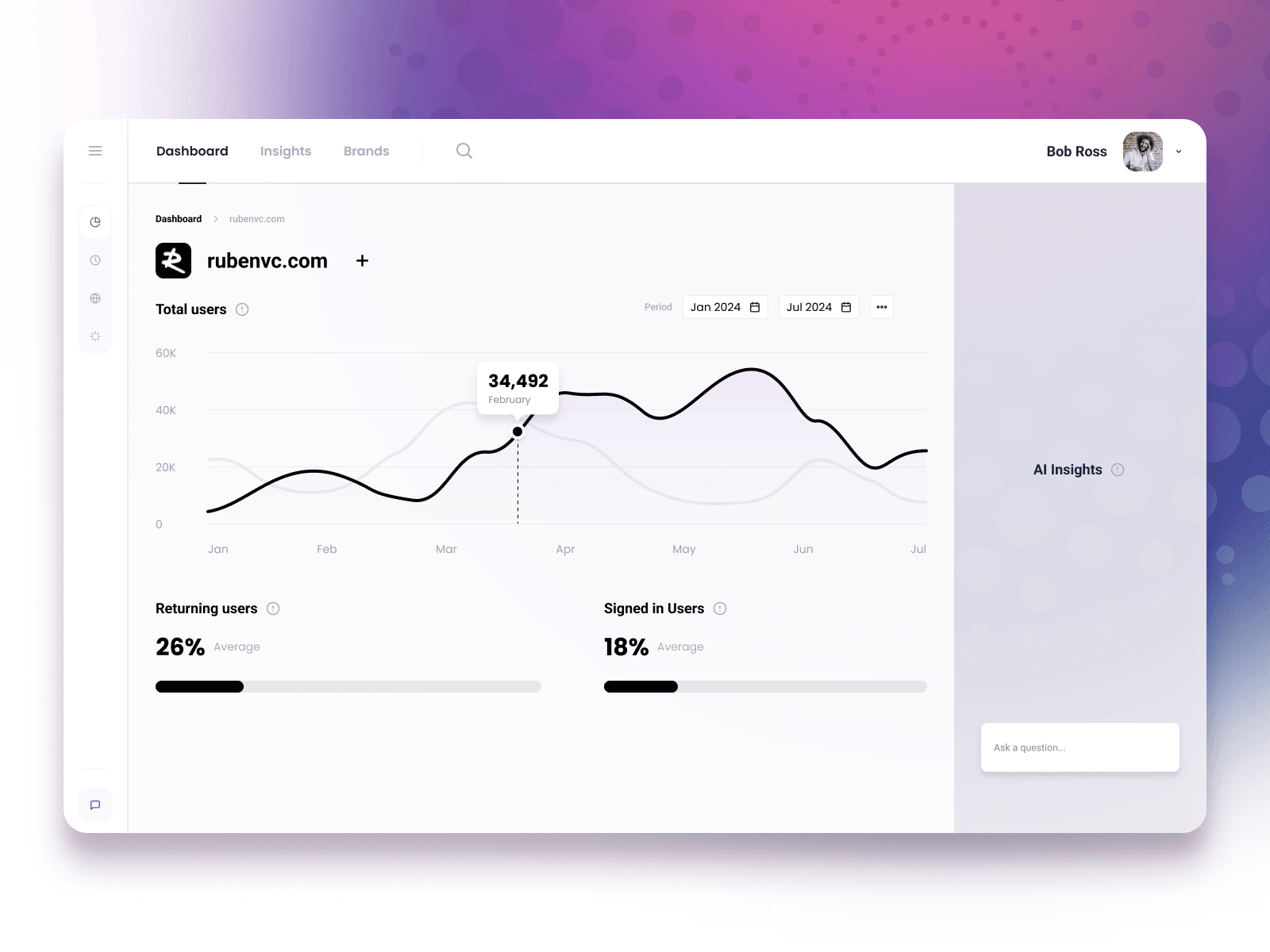
Trident3 NEW
Led the creation of an essential data visualization suite for Fortune 500 companies, leveraging my design expertise to deliver a powerful and intuitive platform that revolutionized how large enterprises interact with their data.
Case study →
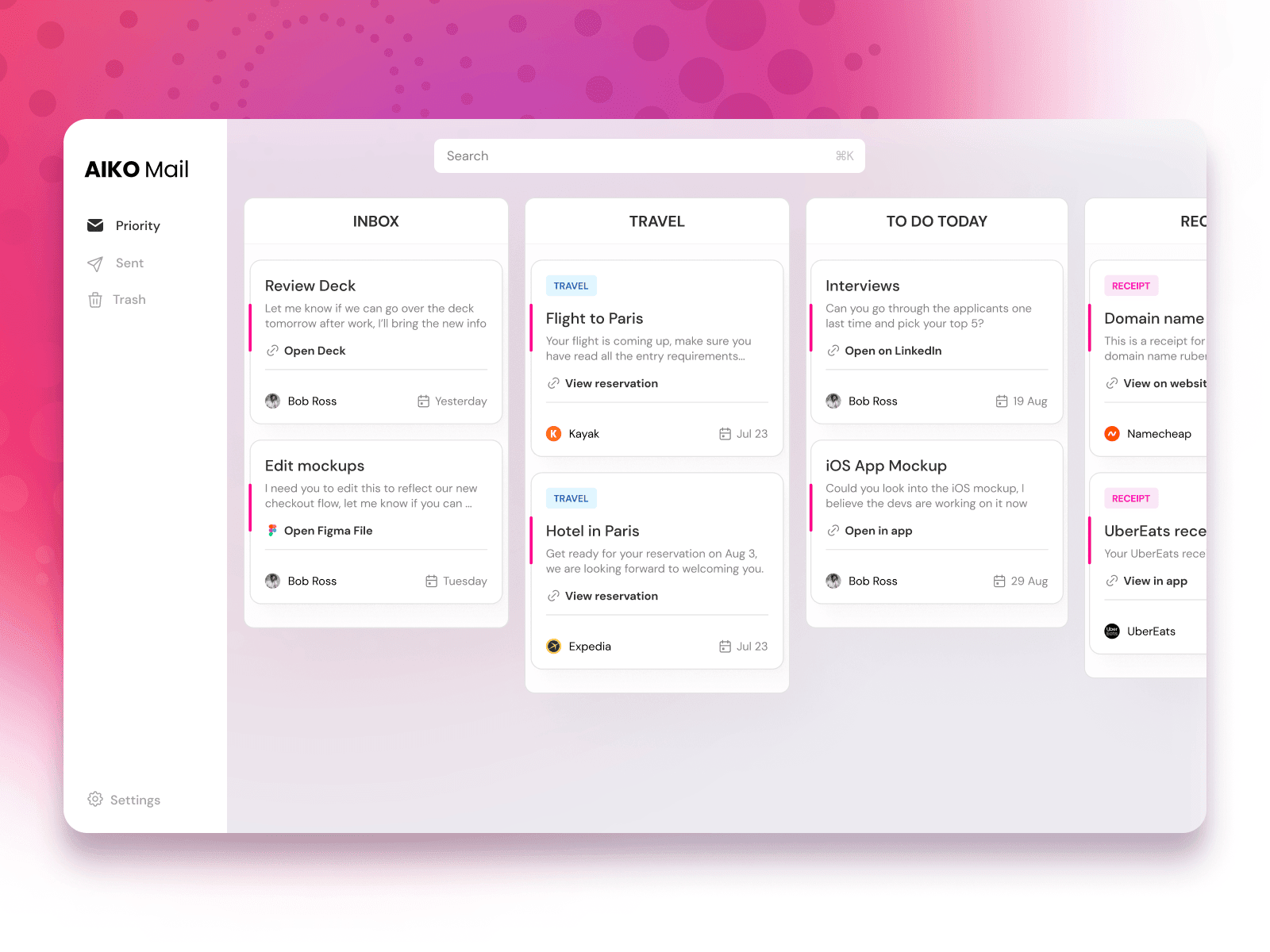
Aiko AI
Spearheaded the development of award-winning enterprise productivity software, crafting a comprehensive design system and user experience ultimately contributing to our recognition as "Best AI company of the year".
Case study →
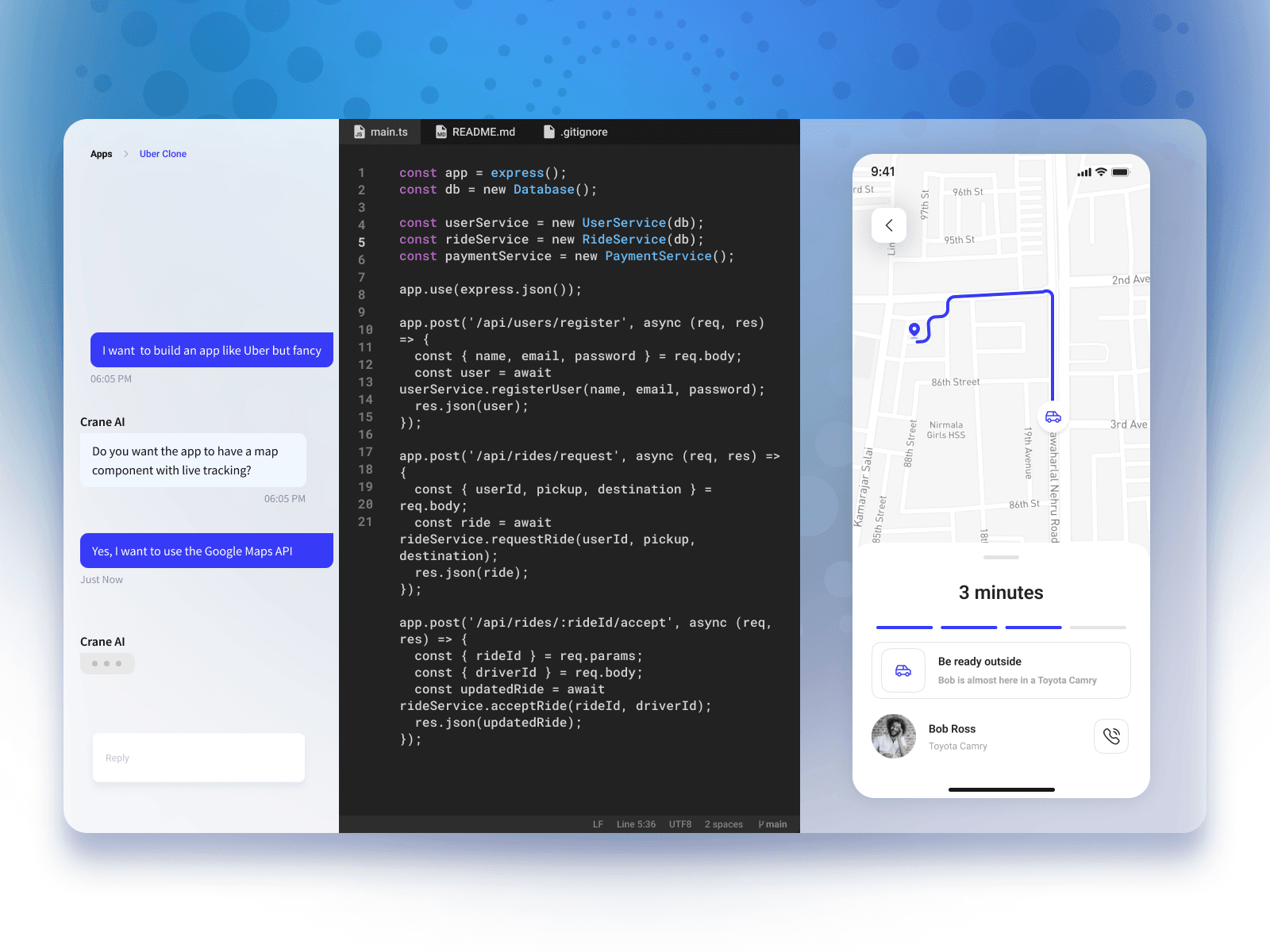
Crane AI
Crafted UI/UX for the world's first conversational AI code generator, translating complex AI features into an intuitive and revolutionary hybrid IDE/chat-based app, transforming how developers approach software creation.
Case study →Dive into Design Dimensions
Design systems
The DNA of a digital ecosystem: colors, typography, iconography, buttons, forms, navigation patterns.
View →User Experience (UX)
Understanding human behaviors and motivations through observation techniques and task analysis.
View →Data Visualization
Converting the complex language of raw data into a visual vocabulary that's accessible to humans.
View →Hear it from real humans
"Ruben had a remarkable ability to take complex AI technologies and seamlessly integrate them into user-friendly applications.
His leadership in product design was crucial for our B2C initiatives. Ruben fostered a collaborative environment that encouraged creativity and innovation. His strategic insights and dedication to excellence significantly impacted our projects. Working with Ruben was a rewarding experience."
- Priansh Shah, CTO
"Ruben's leadership in product design was outstanding during his time with us.
He effectively balanced functionality and aesthetics, providing solutions that were both intuitive and visually appealing. Ruben's understanding of enterprise needs and commitment to high standards made him a reliable leader. His strategic thinking and proactive approach drove innovation within our organization. Ruben was a leader who envisioned the future and motivated his team to achieve it."
- Laurence Dilouya, CEO

"His leadership in guiding the team through complex projects was invaluable, making him a crucial part of our success.
Working with Ruben was a significant boost for Goldie Paris. His expertise in product design helped elevate our e-commerce platform. Ruben's ability to blend aesthetics with functionality improved the user experience and contributed to our platform's success."
- Julie Benhammo, CEO
